AnyPortraitで写真の一部分を置き換える
今回は写真の一部を別の写真に徐々に変わる変化を加えてみます。

【手順】
①メッシュを重ねる
②制御パラメータの追加
③制御パラメータの設定
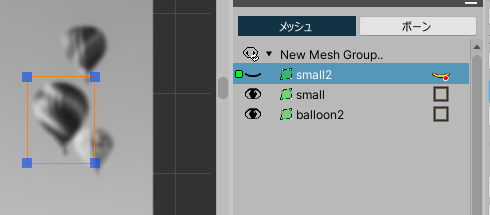
①メッシュを重ねる
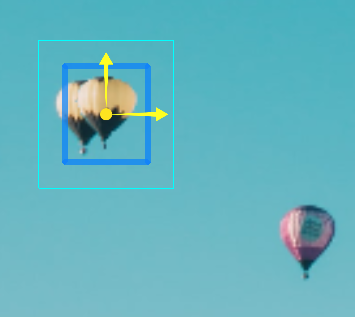
前回の記事で追加したメッシュ「small2」を別の気球に大きさを合わせて重ねます。

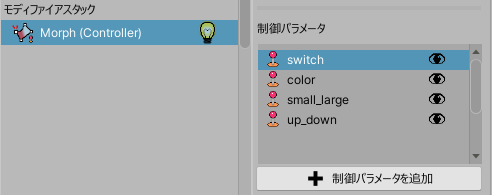
②制御パラメータの追加
制御パラメータ「switch」をFloatタイプ(最小0、最大1)で作成し、Morph(Contoroller)の制御パラメータに追加します。

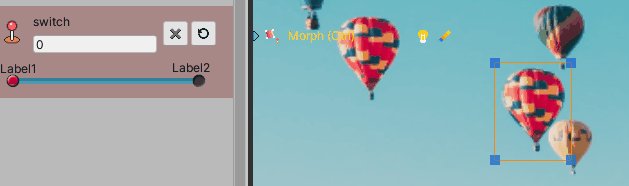
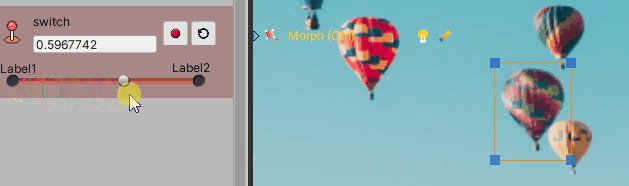
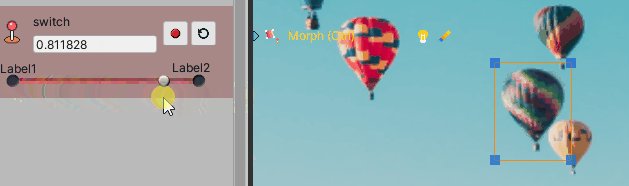
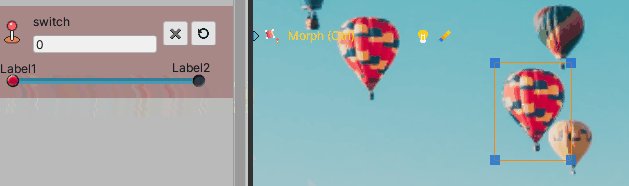
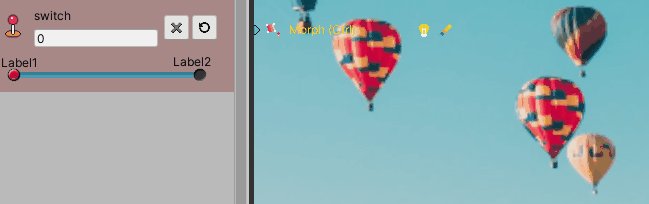
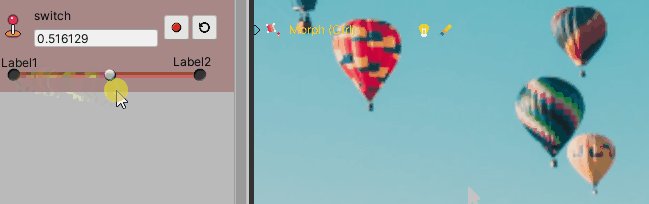
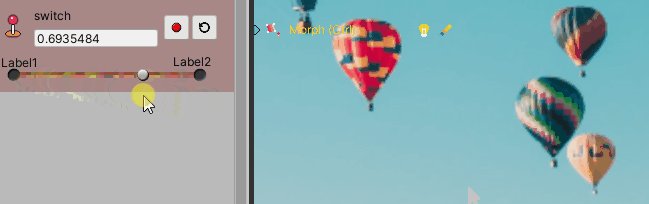
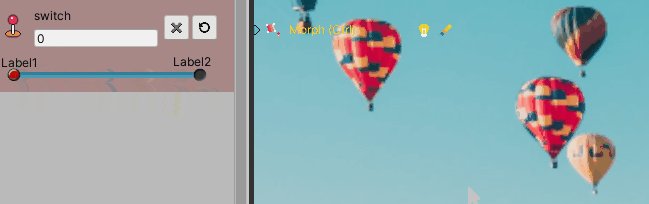
③制御パラメータの設定
メッシュの「small2」を選択した状態で制御パラメータ「switch」の値を1にしてから赤丸ボタンをクリックして「編集中」にしたら、メッシュ「small2」の右横にある目のマークを閉じた状態にします。画面の気球の画像が見えなくなります。

編集中を解除してから制御パラメータ「switch」の値を動かすことで、気球の写真が切り替わることが確認できます。

【参考】
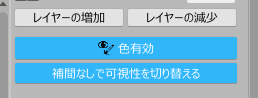
制御パラメータ「switch」の設定時に「補間なしで可視性を切り替える」にすることで徐々に変化するのではなく一瞬で変化が起こるようにすることもできます。


AnyPortraitで写真に色の変化をつける
前回は写真の一部に動きを付けましたが、今回は色の変化を加えてみます。

【手順】
①PSDファイルの作成
②メッシュの作成
③制御パラメータの追加と設定
①PSDファイルの作成
画像編集ソフトで気球を2つ複製・貼り付けし、PSDファイル形式で保存します。


②メッシュの作成
「AnyPortraitで写真に動きを付ける①」の記事の手順でメッシュとして取り込みます。
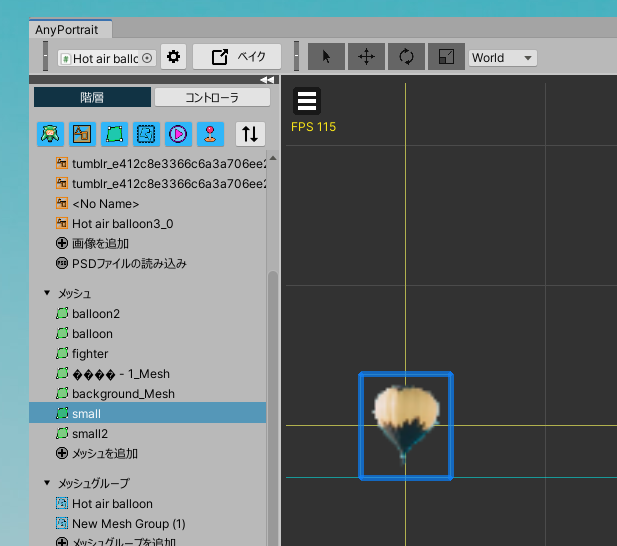
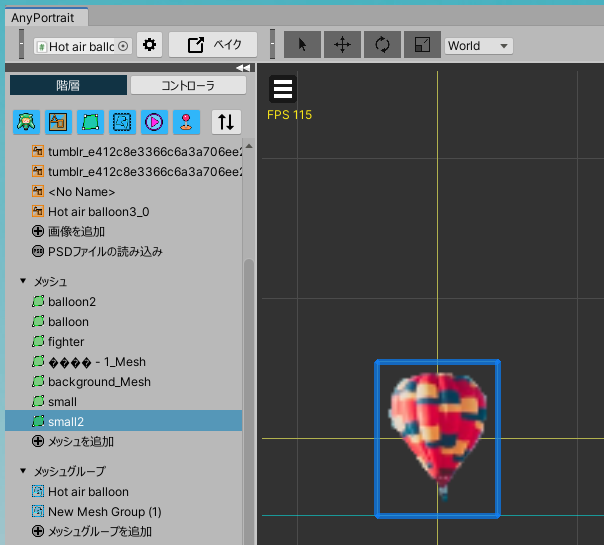
small、small2と名付けました。


「AnyPortraitで写真に動きを付ける②」で作成済のメッシュグループに上記2つのメッシュを追加します。

メッシュグループの「設定」をクリックし、メッシュ(small)を選択してから「デフォルトの変換を編集」をクリックすることでメッシュへの操作ができるようになりますので、smallをベースの画像に重ねるように配置します。

③制御パラメータの追加と設定
「制御パラメータを追加」から「color」というパラメータを追加作成します。
タイプはFloatにしました。
メッシュグループを選択後、メッシュグループの「モディフィア」をクリックすると作成済のMorph(Controller)が表示されるので「色無効」をクリックして「色有効」に変更します。
![]()
画面左側メニューの「制御パラメータを追加」で先ほど作成した「color」パラメータを追加します。
「color」を選択してからメッシュの「small」を選択します。このとき「キーのセット」下の「色無効」も「色有効」に変更します。
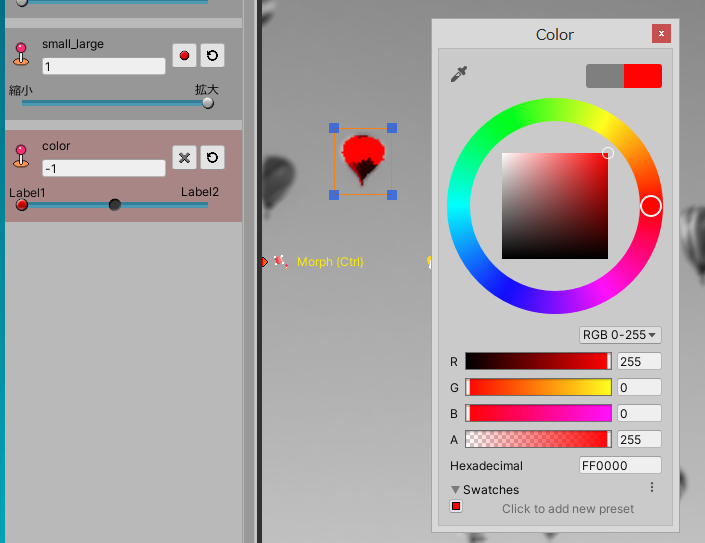
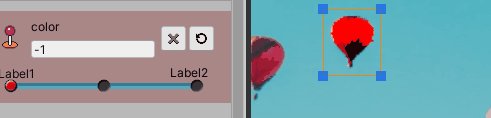
コントローラの「color」を-1にします。
編集ボタン(赤丸)をクリックします。

画面上の色選択(スポイトの絵の左)をクリックして表示されるウィンドウから設定したい色を選択します。

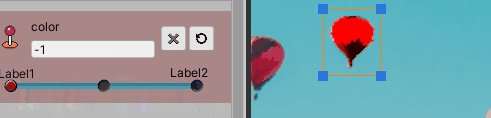
コントローラの「color」を1にしてから同様に色を設定します。

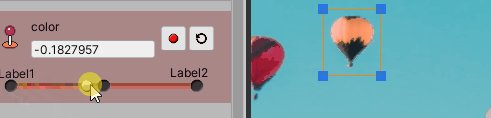
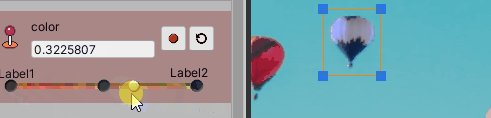
コントローラ(color)の値を変化させることでメッシュの色が変化するようになりました。

AnyPortraitで写真に動きを付ける②
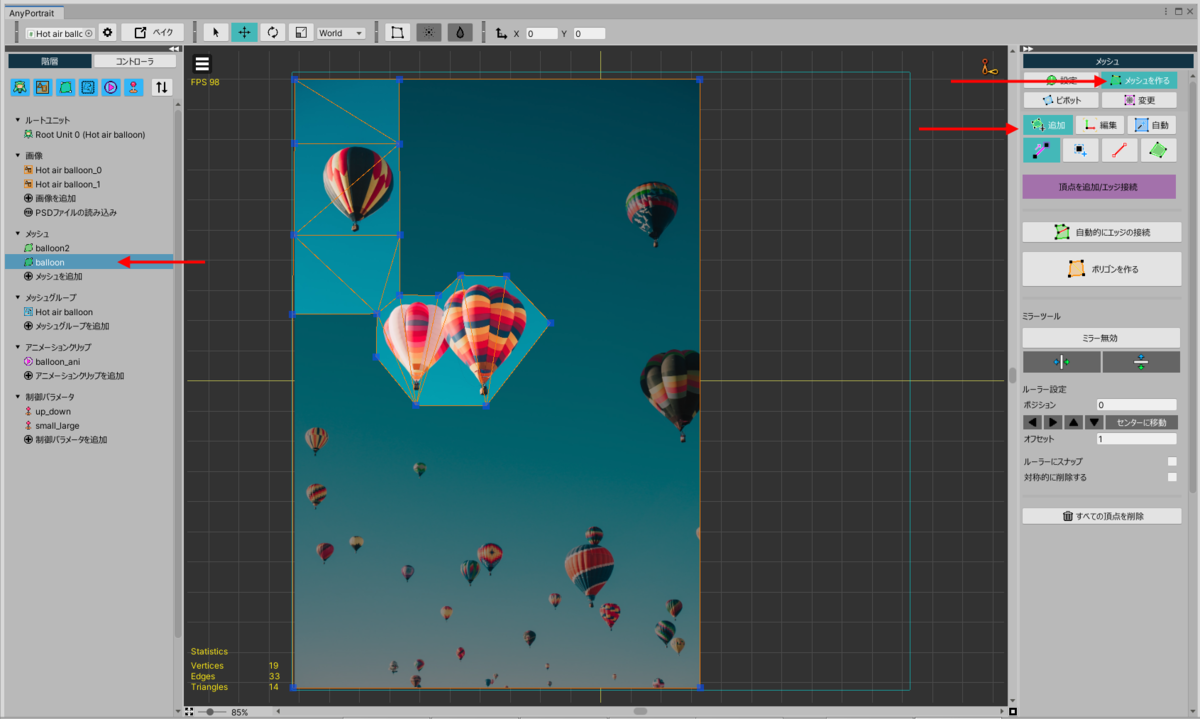
⑤メッシュの作成
・左の階層から編集したいメッシュを選択し、メッシュを作る→追加で画像上に頂点を打ちながらメッシュを作成していきます。
今回動かしたい気球の周りにメッシュを作成します。

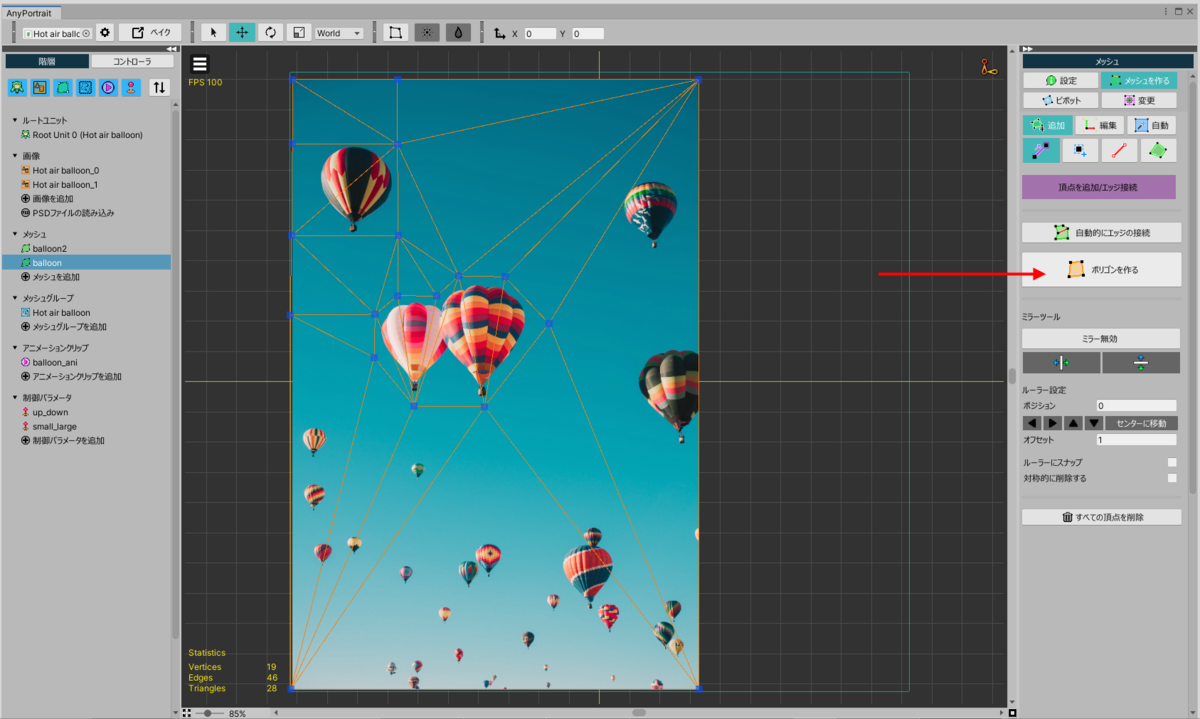
・頂点とラインを入れて「ポリゴンを作る」をクリックするとメッシュが作成された部分が明るくなるので、画面全体が明るくなるよう編集します。

⑥メッシュグループの作成
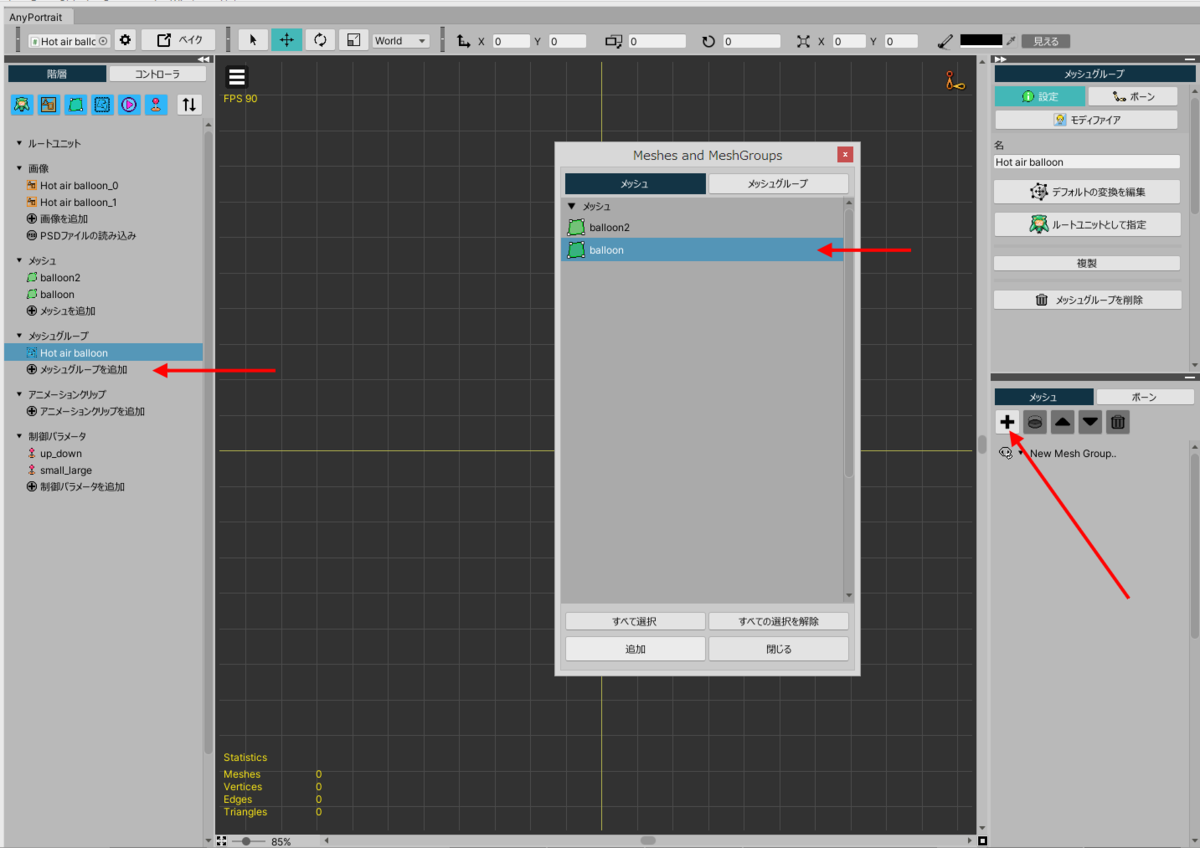
・左の階層の「メッシュグループを追加」でメッシュグループを作成します。
追加したメッシュグループを選択後、右の「+」ボタンを押すと追加するメッシュの選択画面が表示されるので⑤で編集したメッシュを選んで「追加」を押します。

⑦Morph(Controller)の追加
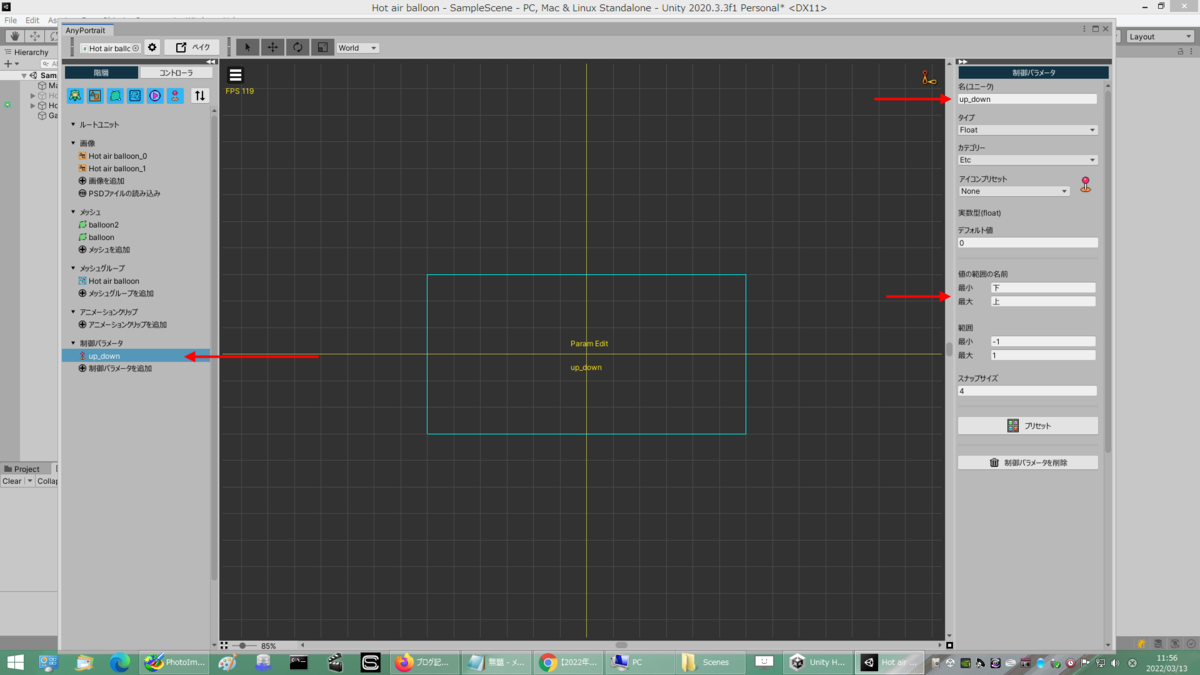
・左の階層の「制御パラメータを追加」で制御パラメータを追加し、解りやすい名前に変更します(今回はup_down)
値の範囲の名前も解りやすいように変更します(今回は上と下)

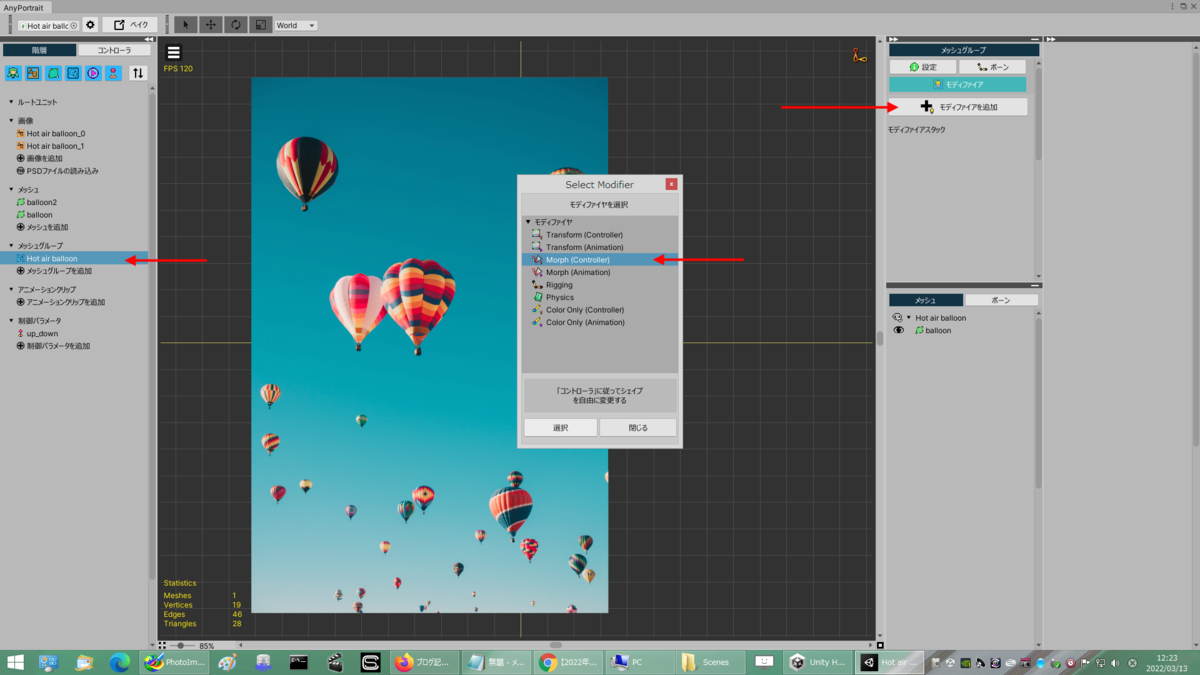
・左の階層で先ほど作成したメッシュグループを選択し、右の「モディファイアを追加」をクリックして出てくるウィンドウから Morph(Controller) を選んで「選択」をクリックします。

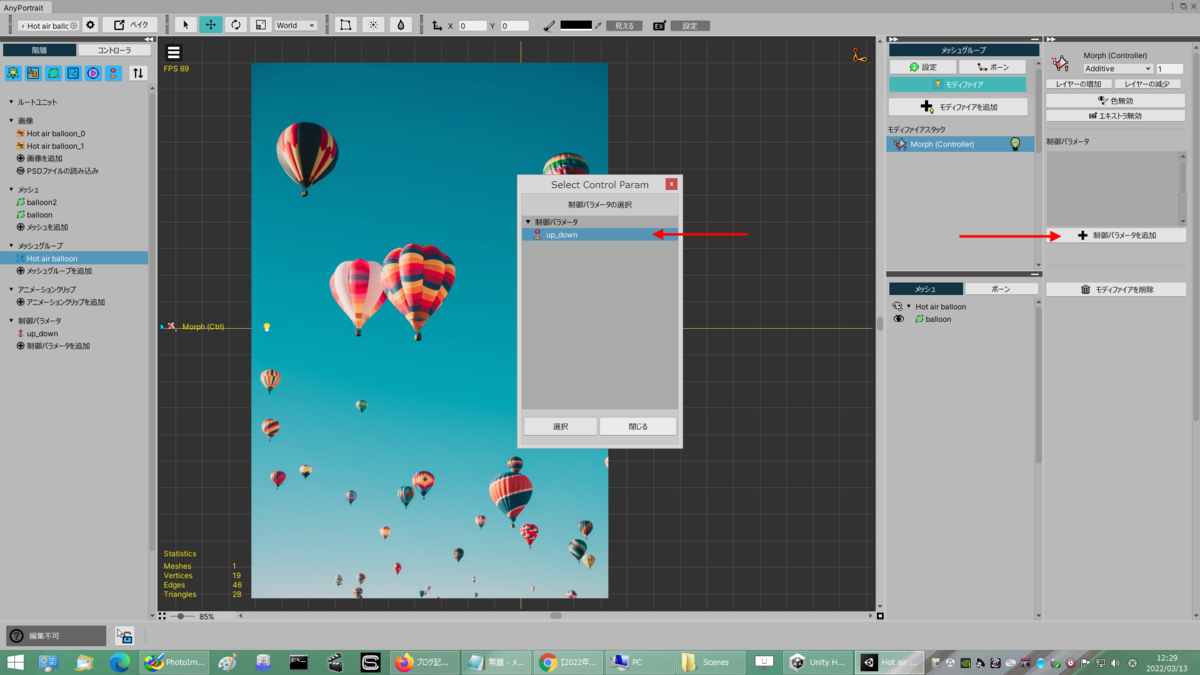
・右の「+制御パラメータを追加」をクリックして出てくるウィンドウから先ほど追加した「up_down」を選択します。

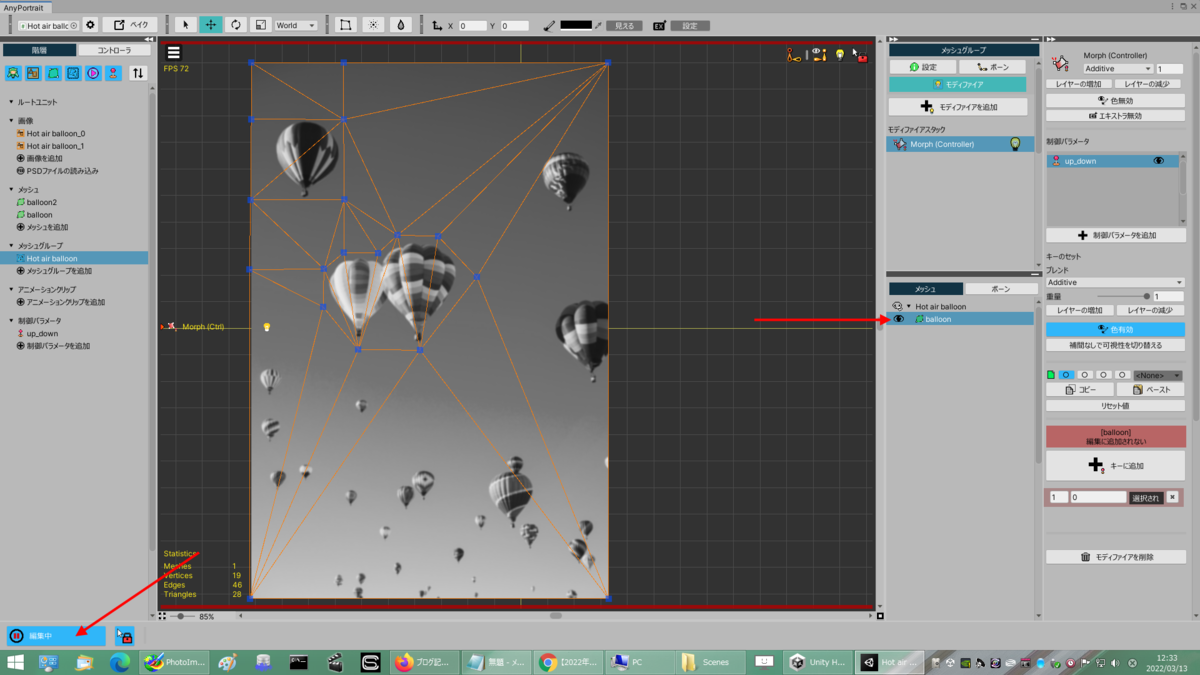
左下の「編集開始」をクリックすると画像がグレーに変わるので、右のメッシュから編集したいメッシュを選択すると⑤で編集した頂点とラインが表示されます。

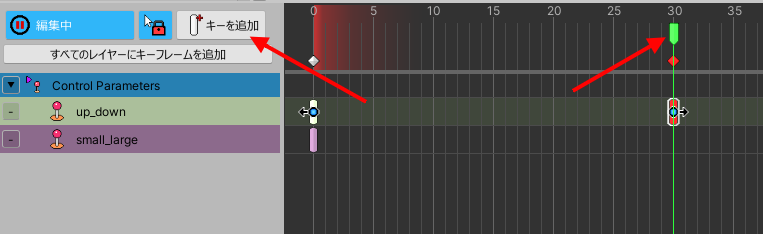
・左上の「コントローラ」をクリックするとその下に「up_down」の制御パラメータが表示されます。右下の「+ キーに追加」をクリックして現在の状態を登録します。

左上の「up_down」の値を「上」にしてから赤丸ボタンをクリックします。

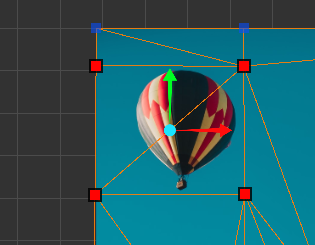
・左上の気球周辺の頂点を選択後、移動メニューで上方向に移動します。
下方向も同様に登録します。

・左下の「編集中」をクリックしてから「up_down」制御パラメータを「下」や「上」に動かすことで気球が動くことを確認します。
・もう一つの制御パラメータとして「small_large」を同様の手順に追加します。
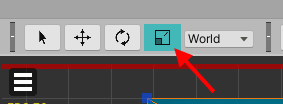
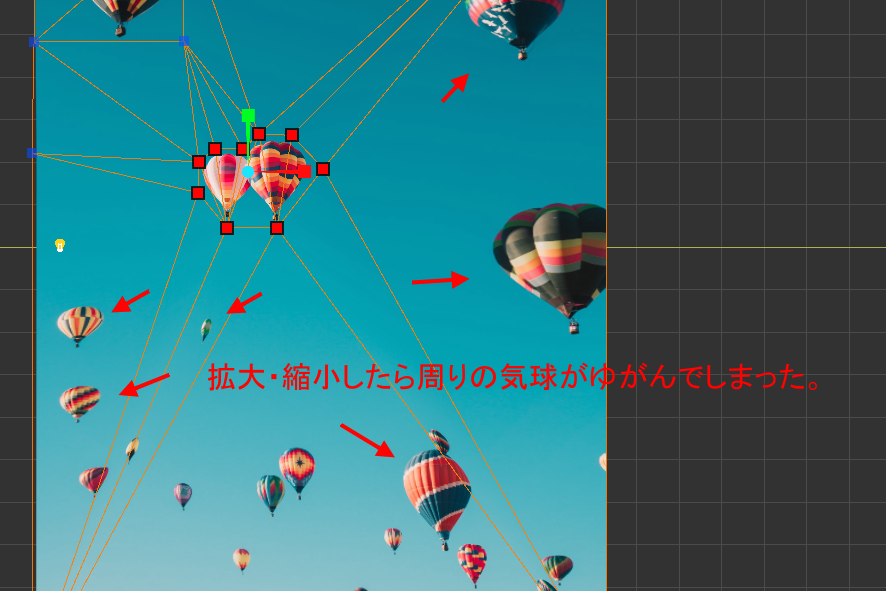
先ほどと異なる内容としては、頂点選択後の操作が「移動」ではなく「拡大・縮小」に切り替えて編集を行います。

※メッシュの作成時に頂点が不足していたようで、拡大・縮小すると周りのメッシュが引っ張られて画像が歪んでしまうことが判明。

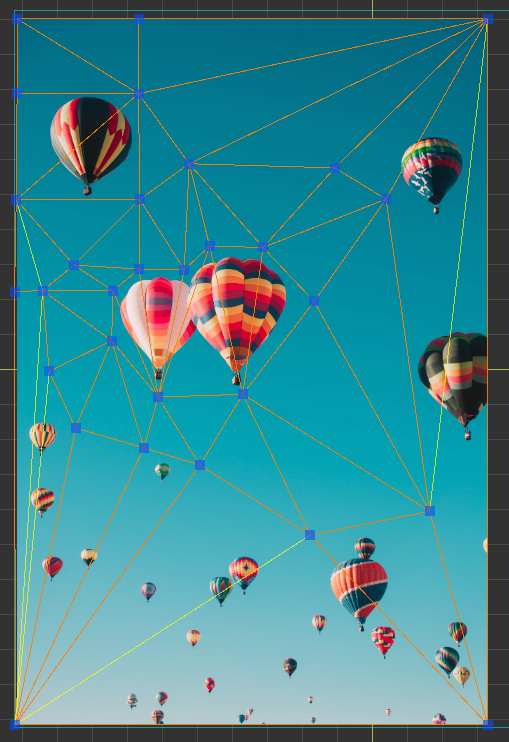
※気球の周りのメッシュを修正してからやり直すことで解決


⑧アニメーションクリップの作成
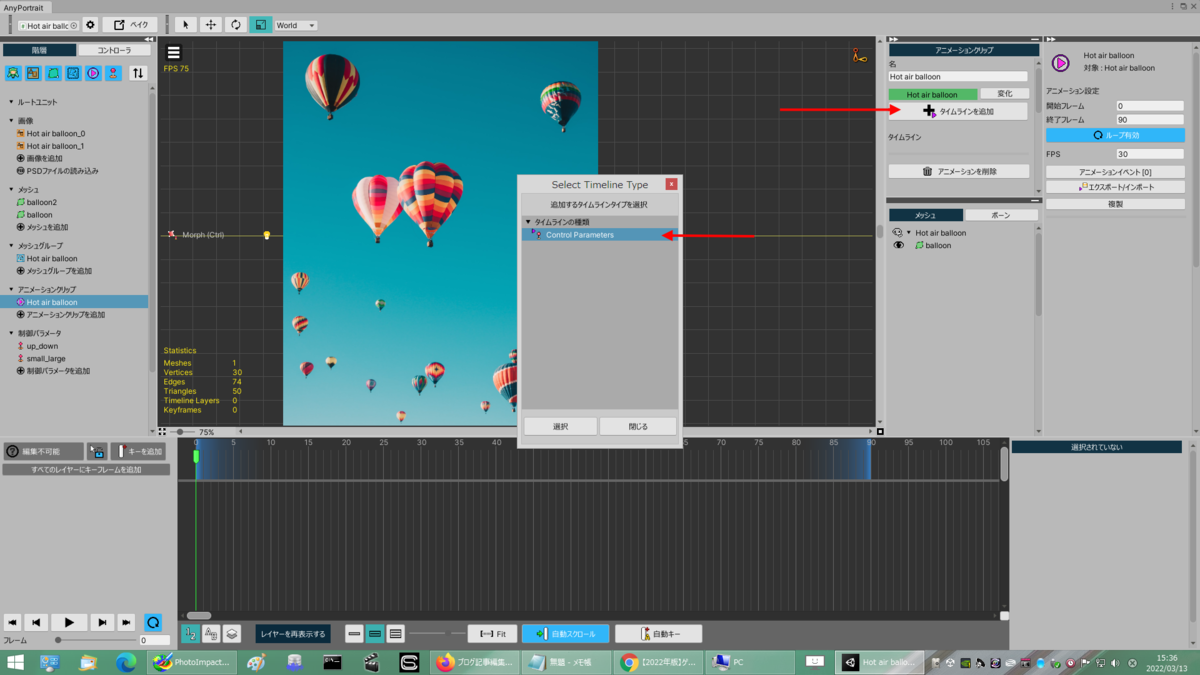
・左の階層の「アニメーションクリップを追加」でアニメーションクリップを追加し、解りやすい名前に変更します。
・右メニューの終了フレームを100→90に変更します。30フレーム=1秒なので3秒のアニメーションになります。
・右メニューで「ループ有効」にします。

・メッシュグループの選択をクリックして出てくるウィンドウから作成済のメッシュグループを選択します。

・「+ タイムラインを追加」をクリックして出てくるウィンドウから作成済の「Control Parameters」を選択します。

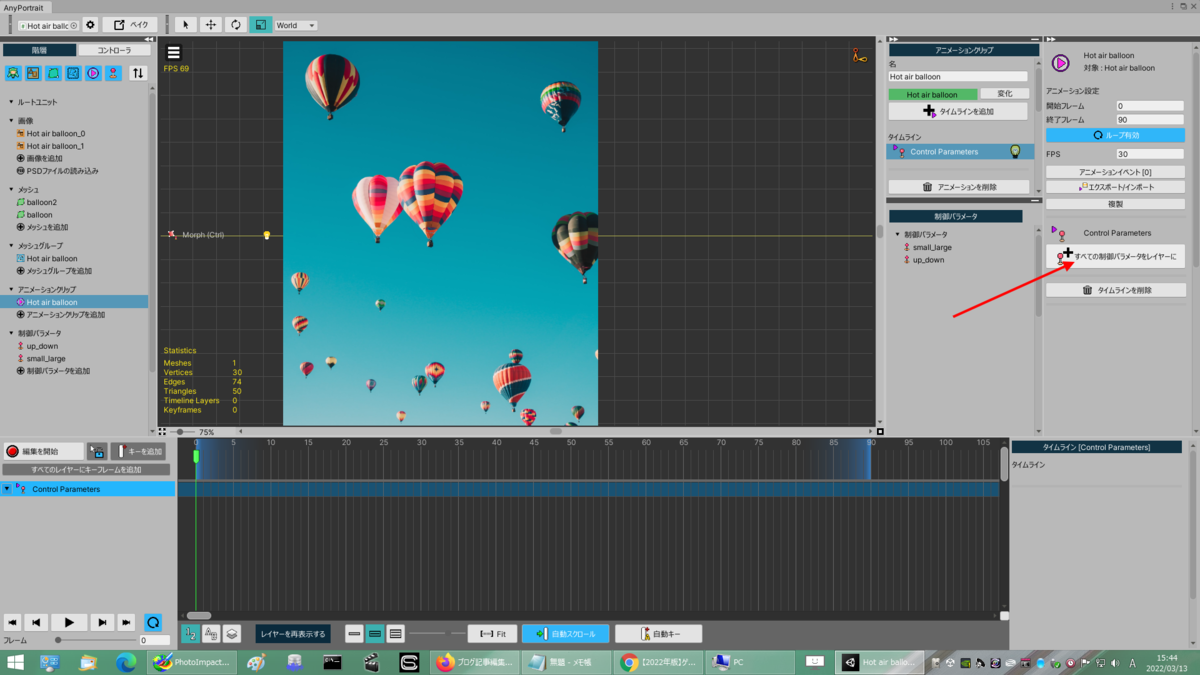
・「すべての制御パラメータをレイヤーに」をクリックして

・タイムラインに制御パラメータ「up_down」「small_large」が追加されます。

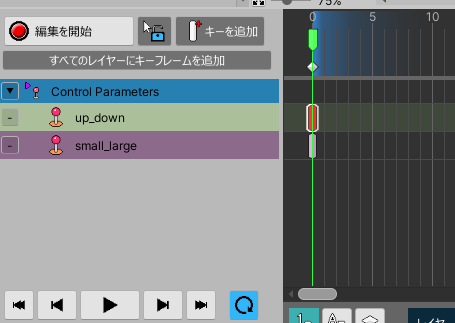
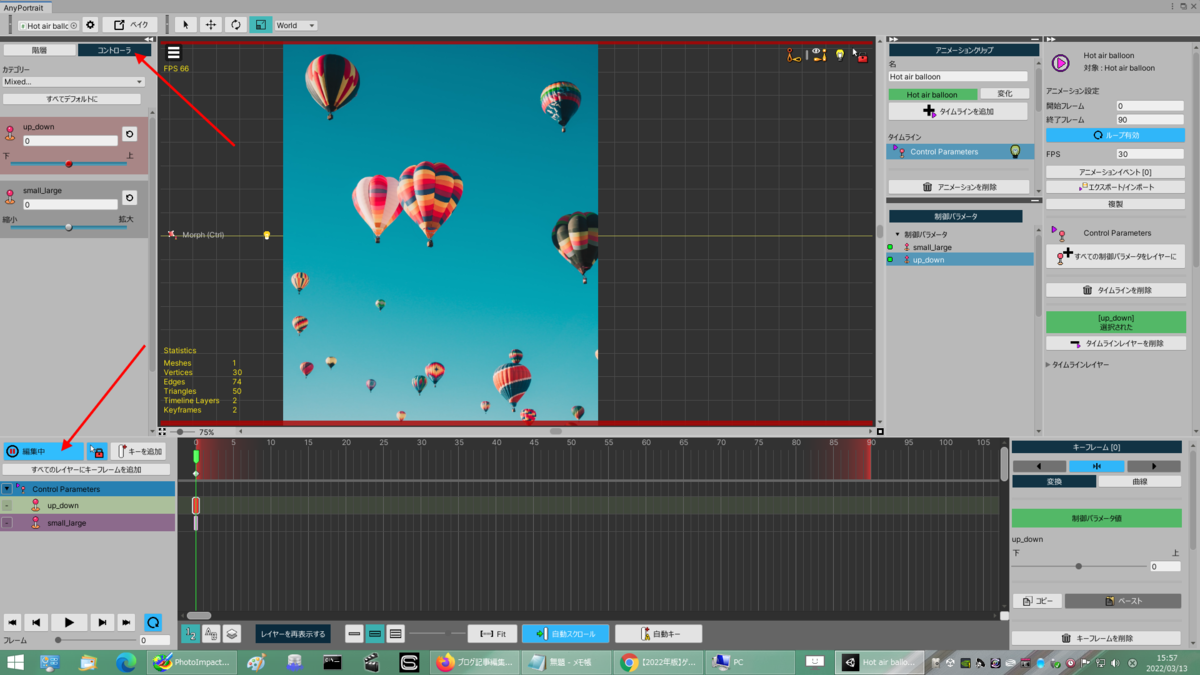
・左上を「階層」から「コントローラ」に切り替えると、コントローラの「up_down」が選択された状態になっているので「編集を開始」をクリックして「編集中」の状態にします。

・スライダーを30まで移動してから「キーを追加」をクリックすると30の位置に赤いキーが表示されます。

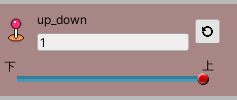
・「up_down」を上に移動します。
表示されている画像上で気球が上に移動します。

・スライダーを60まで移動してから「キーを追加」をクリックした後、「up_down」を下に移動します。表示されている画像上で気球が上に移動します。

・スライダーを0から90まで動かして、気球が 中→上→下→中 と移動するのが確認できたら「編集中」をクリックして「編集を開始」状態にします。
![]() →
→ ![]()
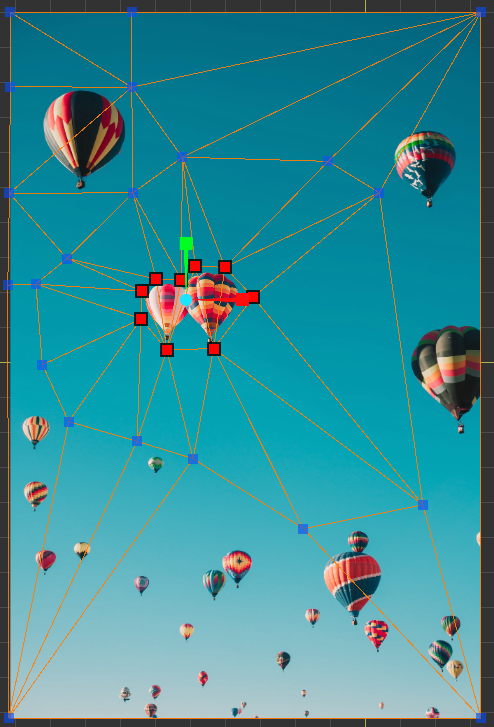
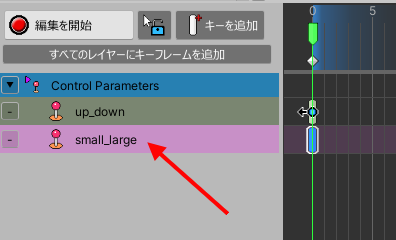
・タイムライン上で「small_large」を選択してから「編集開始」をクリックして「編集中」状態にします。

![]() →
→ ![]()
・同様に以下を登録します。
スライダを30に移動 → キーを追加 →「small_large」を拡大に移動
スライダを60に移動 → キーを追加 →「small_large」を縮小に移動
・「編集中」をクリックして「編集を開始」状態にします。
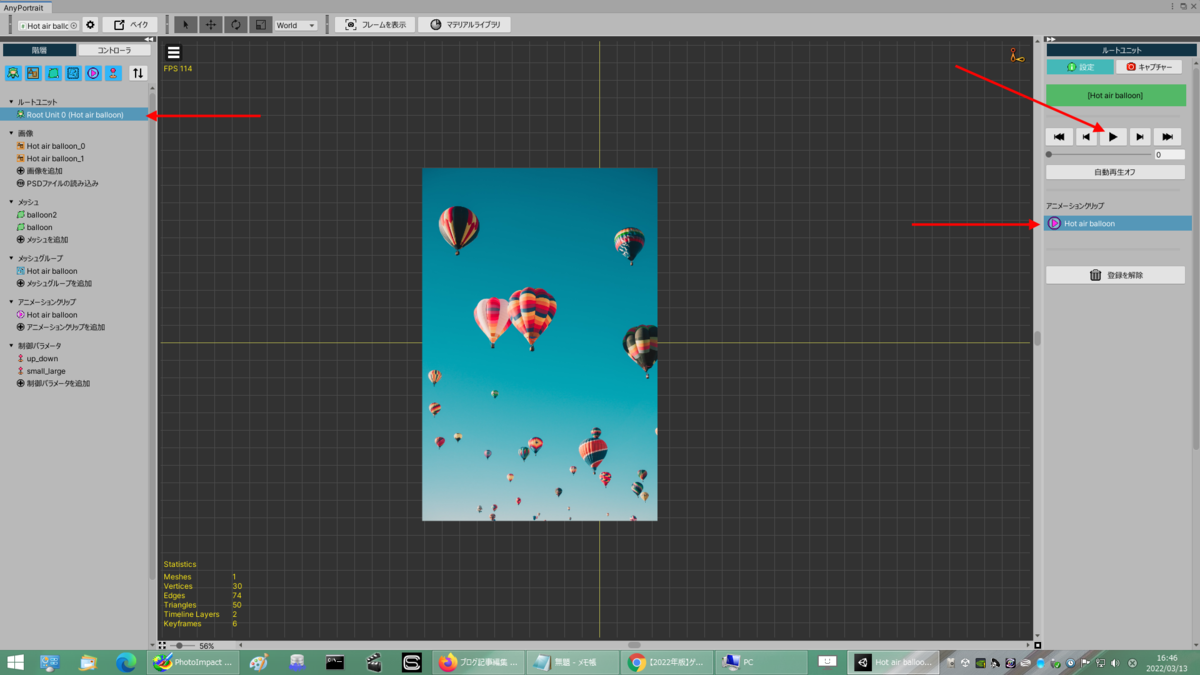
⑨「ルートユニットの登録」
・左の階層でメッシュグループを選択した後、「ルートユニットとして指定」をクリックします。

・左の階層に登録されたルートユニットを選択し、右側のアニメーションクリップで先ほど編集したアニメーションクリップを選択し、再生ボタンを押すことでアニメーションが見られます。

⑩ベイク
・左上の「ベイク」をクリックして出てくるウィンドウ上の「ベイク」および「最適化されたベイク」をクリックすることで「Unity」シーンに配置されるとのことです。
※この辺りはこれから勉強。

AnyPortraitで写真に動きを付ける①
Unityアセットストアの2022 年の旧正月セール(メガバンドル)にAnyPortraitというツールが含まれていたので使ってみることにしました。
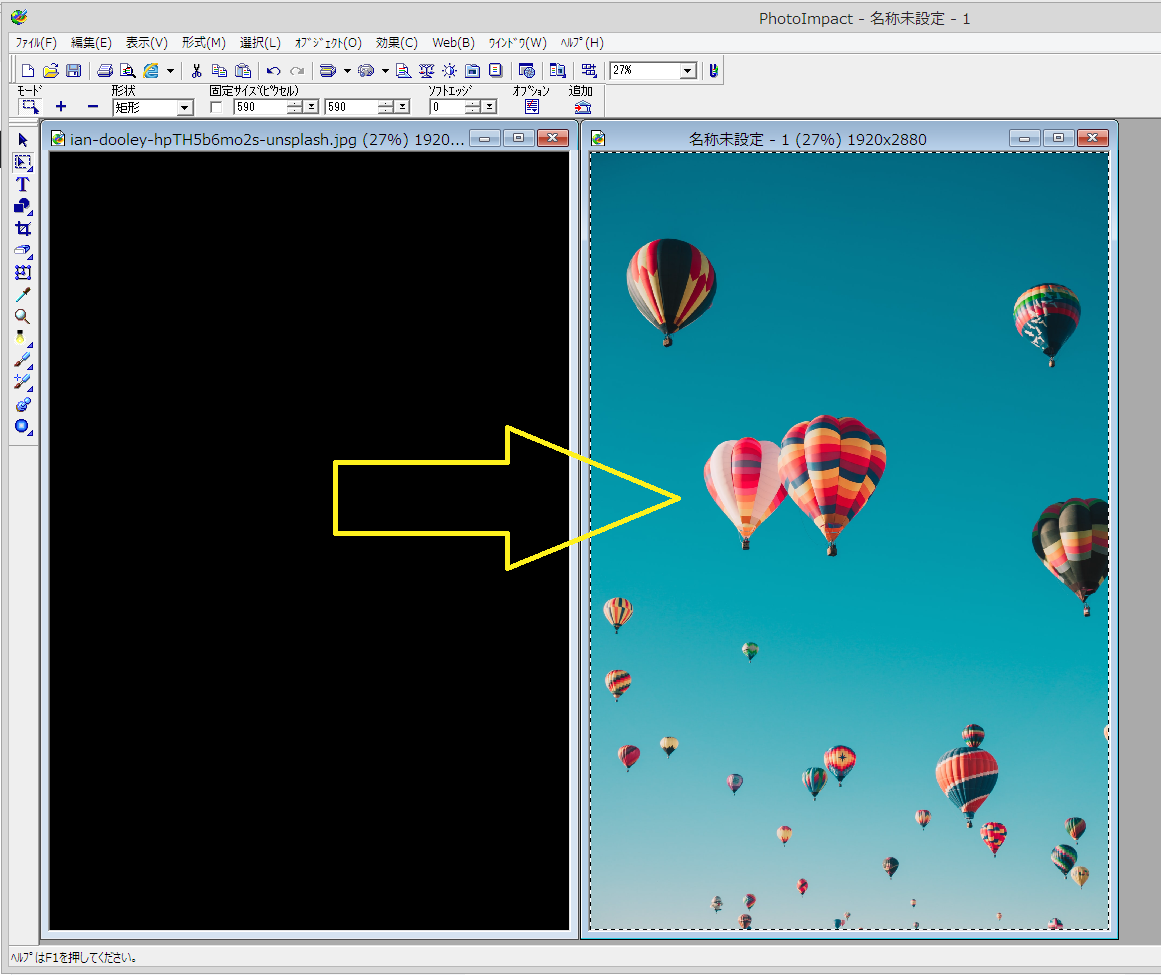
Unsplashから気球の写真をダウンロードして、気球に動きを付けます。

AnyPortraitの習得のため、今後は画像内をクリックしたら写真が反応して動くようなものを作ろうと思います。
まずは上の状態を作るまでの手順を記事にしていきます。
【手順】
①画像を準備
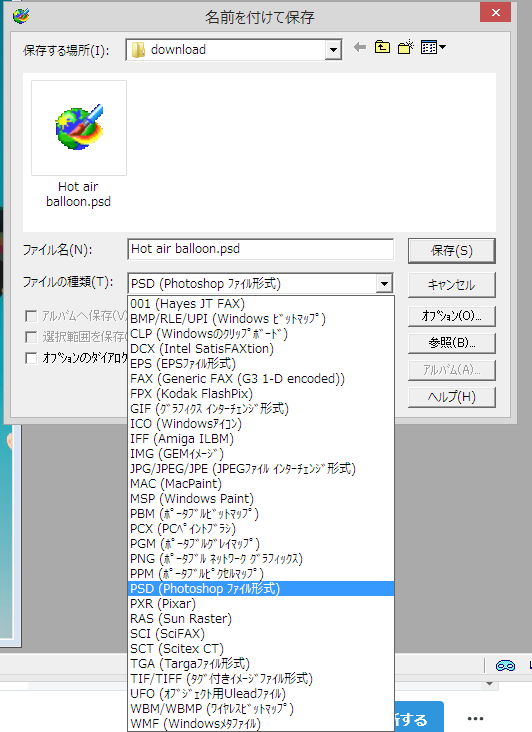
②PSDファイルに変換(画像編集ソフト)
③AnyPortrait起動(Unityエディタ上)
④画像取り込み
⑤メッシュの作成
⑥メッシュグループの作成
⑦Morph(Controller)の追加
⑧アニメーションクリップの作成
⑨「ルートユニットの登録」
⑩ベイク
①画像を準備
・使用したい静止画を準備します。
今回はUnsplashからフリー素材(.jpg)をダウンロードして使いました。
私はPhotoImpactという昔買った画像編集ソフトを使っていますのでそちらで説明しますが、psd形式で出力できるソフトであれば何でも大丈夫だと思います。
※ .psd形式:Adobe社の画像編集ソフト「フォトショップ(Photoshop)」で利用される標準の画像ファイル形式
②PSDファイルに変換(画像編集ソフト)
・使用したい画像(左)を読み込んだ後、同じサイズの新規画像(右)を作成します。
新規画像の色は何色でもいいと思います(私は黒にしました。)

・左の画像を切り取り、右の画像の上に貼り付けます。この状態は2枚の画像が重なった状態で、2つの層を持った画像になります。

・右側の画像を.psd形式で保存します。

③AnyPortrait起動(Unityエディタ上)
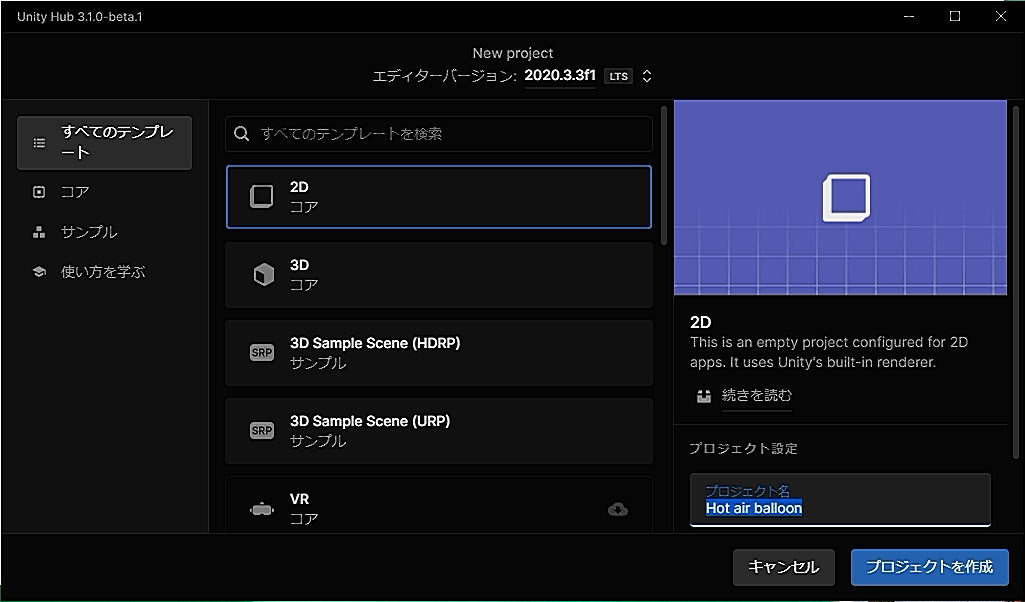
・Unityエディタで2Dプロジェクトを新規作成します。(プロジェクト名:Hot air Balloon)

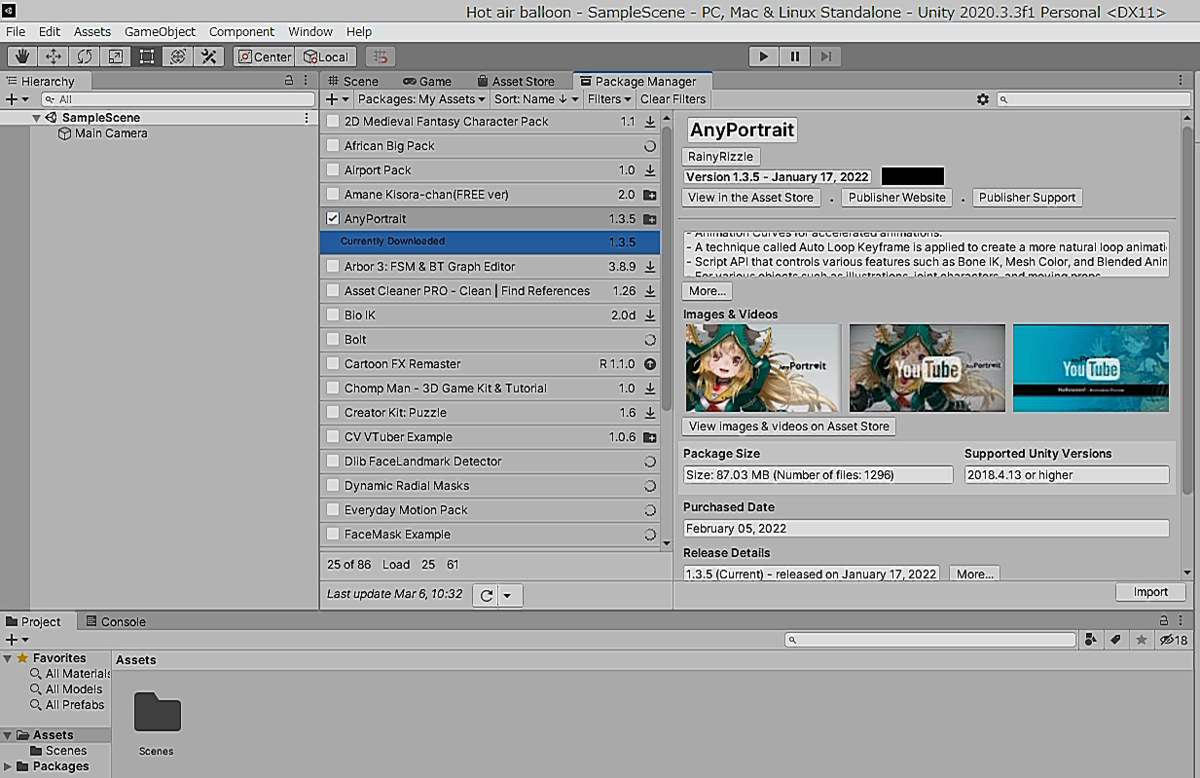
・Window-Package Managerを表示し、My AssetsからAnyPortraitを選んでImportします。(AnyPortraitは購入済であること)

・Window - AnyPortrait - 2D Editor でAnyPortraitの編集画面を開きます。
・Make New Portraitボタンをクリックし、新しいPortraitを作成します。
(今回は名前をHot air balloonにしました。)

④画像取り込み
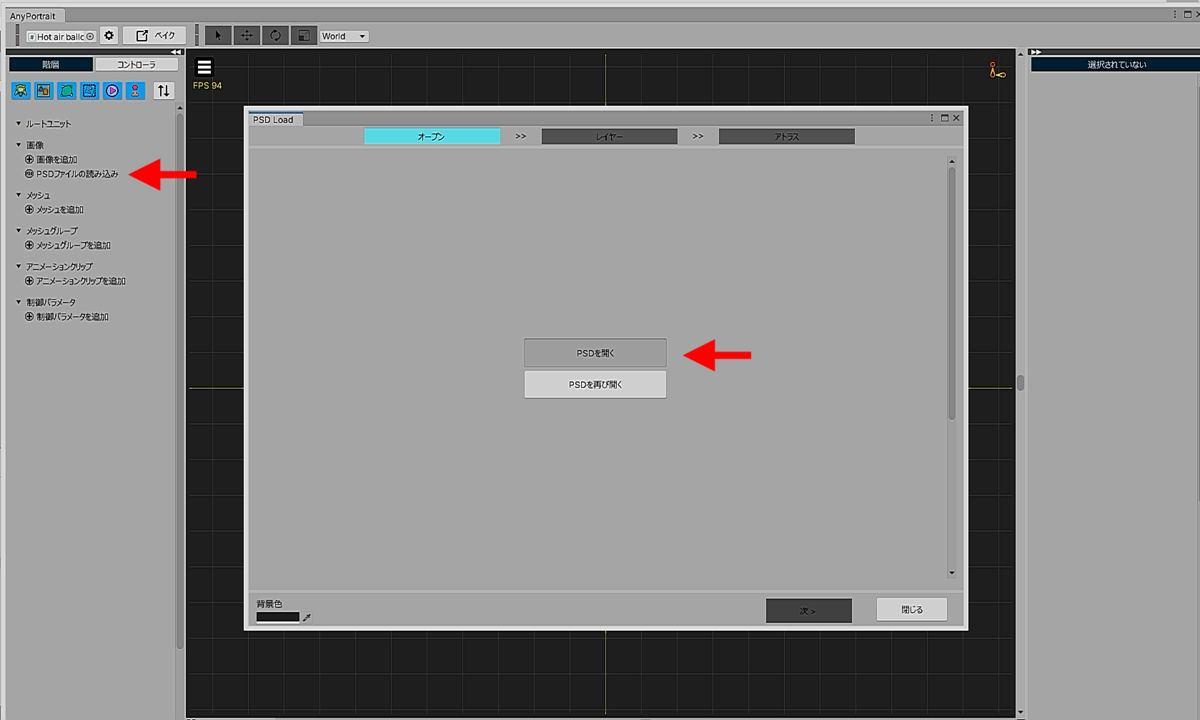
・PSDファイルの読み込み
・PSDを開く で先ほど保存した.psdファイルを選択する。

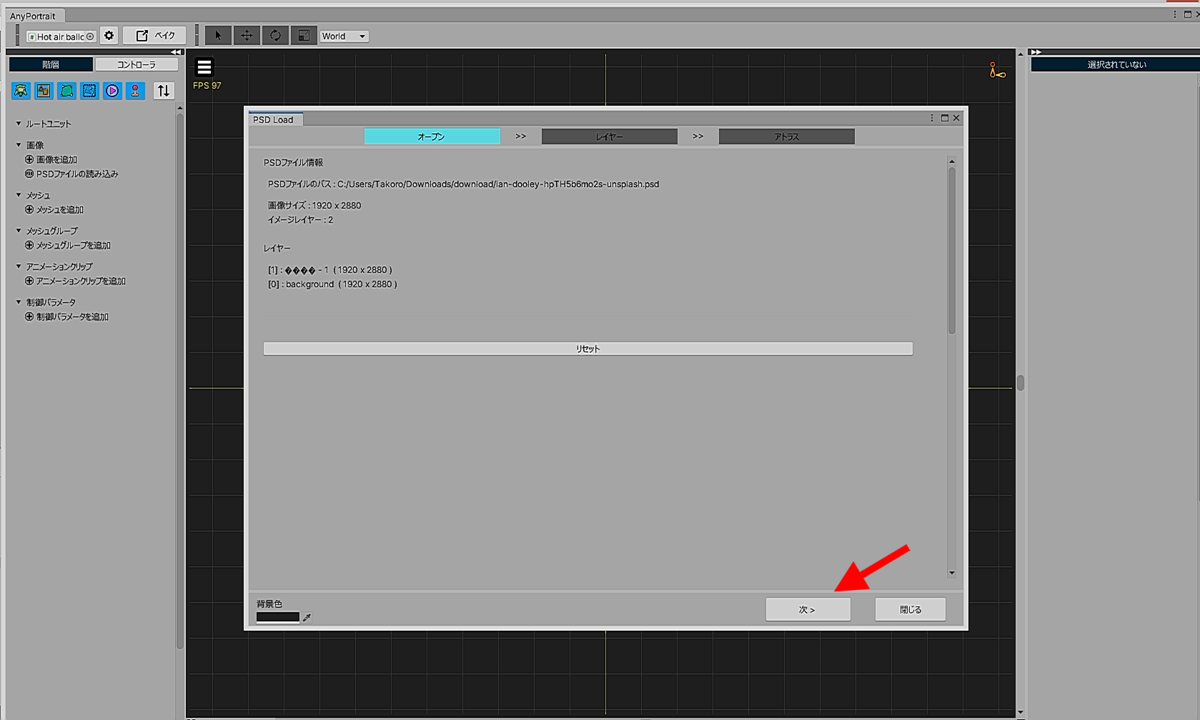
・次へをクリック

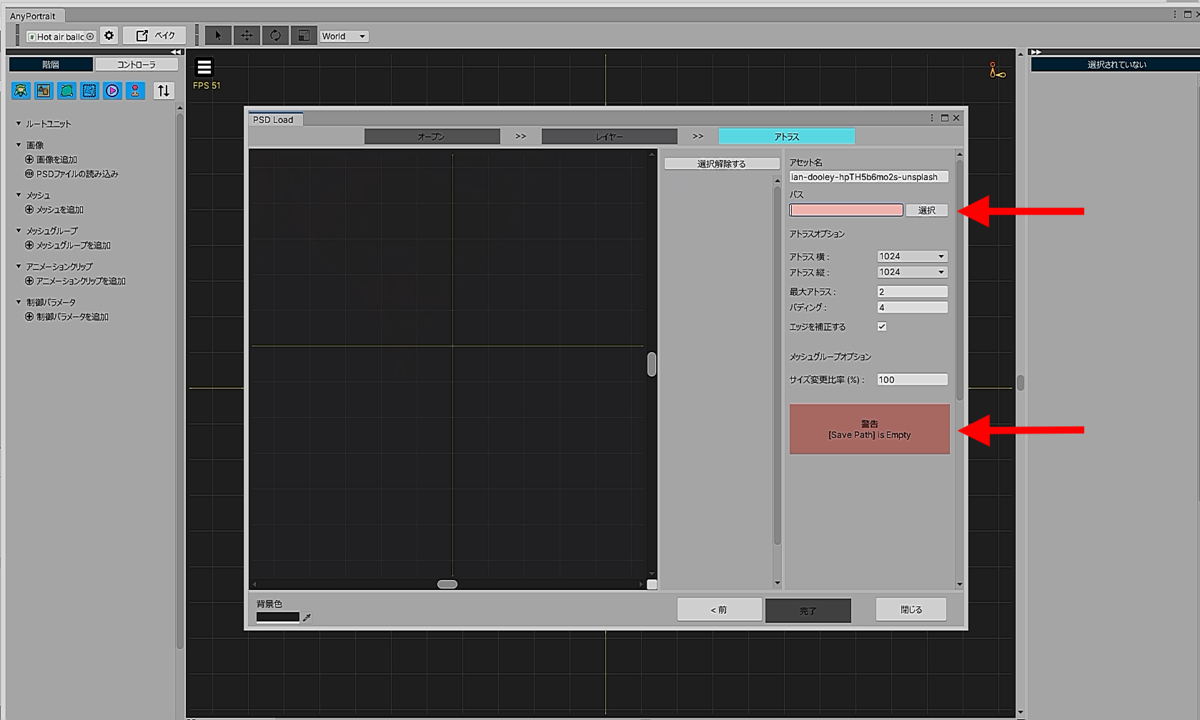
・警告が出たら保存フォルダを指定する。

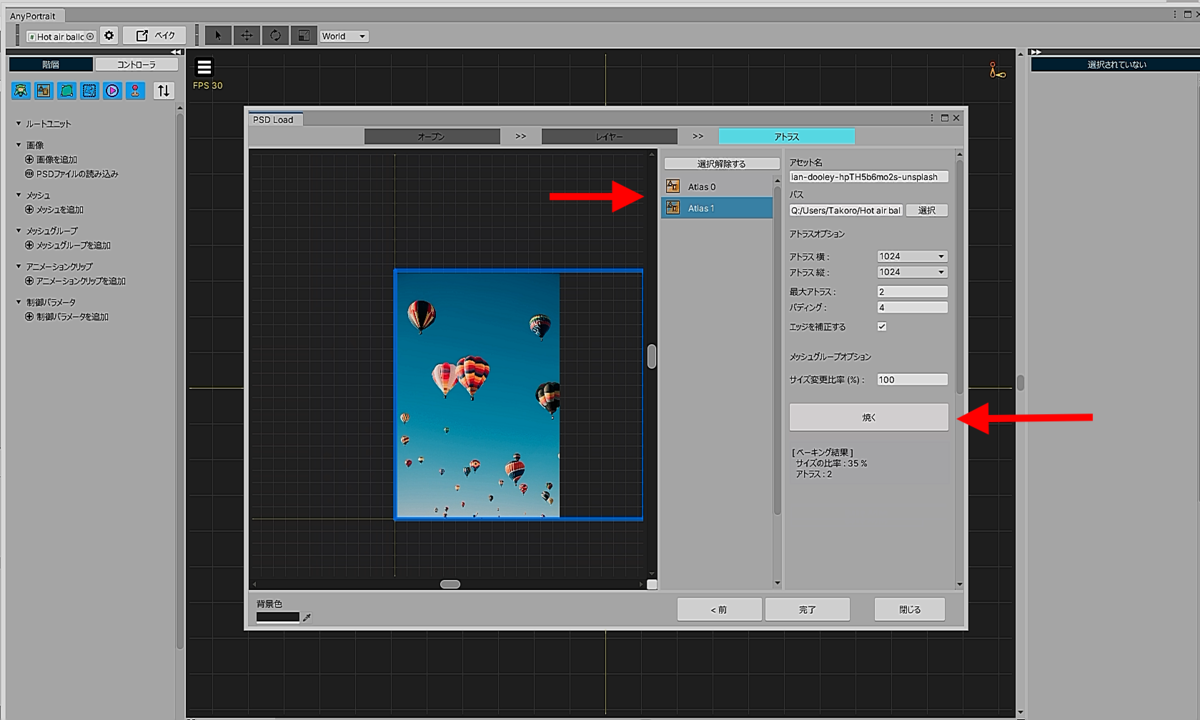
・焼く(Bake)をクリックするとファイルが2つできる。

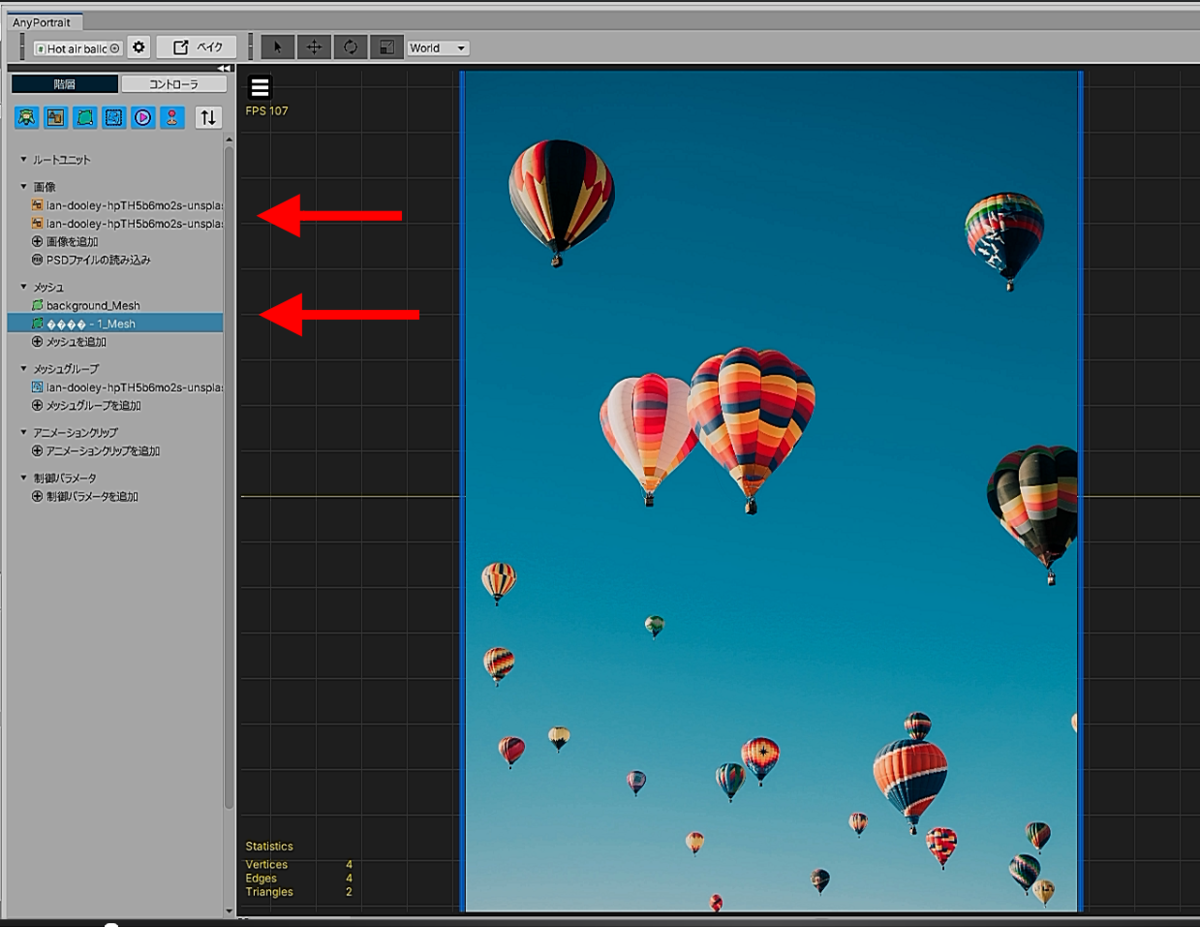
・完了をクリックすると画面左の階層に画像2つとそれに対応したメッシュが2つ追加される。

~長くなったので記事を分けます。~